アップロード編
WordPressでは、デフォルトでWebPのアップロードができない仕様になっている。
WebPをアップロードしようとすると「このファイルタイプはセキュリティの観点から許可されていません。」というエラーメッセージが表示されてしまう。
これは、「public_html」内にある「wp-config.php」に以下のコードを追記することで解決できる。
define('ALLOW_UNFILTERED_UPLOADS', true);このコードは、Wordpressのメディアライブラリにアップロードできるファイルの種類を全て許可するものである。 これにより、WebPもアップロードができるようになる。
メディアライブラリのサムネイル表示
上記手順によりアップロードしたWebPは、メディアライブラリ上でサムネイル画像表示ができない。
このように、ファイルアイコンが表示されるだけである。 これでは少々使いにくいので、サムネイルを表示するためのコードを追記する必要がある。
使用しているテーマの「functions.php」に以下のコードを追記する。
add_filter( 'manage_media_columns', function( $columns ) {
echo '<style>.media-icon img[src$=".webp"]{width:100%;}</style>';
return $columns;
} );ちなみにこのコードは、リスト表示のみに対応する。
←グリッド表示ではなく、リスト表示を選択
取扱いにおける問題点
WebP画像を記事内やアクセントとして使用する分には問題ないが、アイキャッチ画像として使用すると問題が生じる。 現在、WordpressではWebP形式の画像を自動でトリミングしてくれない。 つまり、通常アイキャッチ画像がトリミング処理される記事一覧等で、レイアウトが崩れてしまう可能性がある。
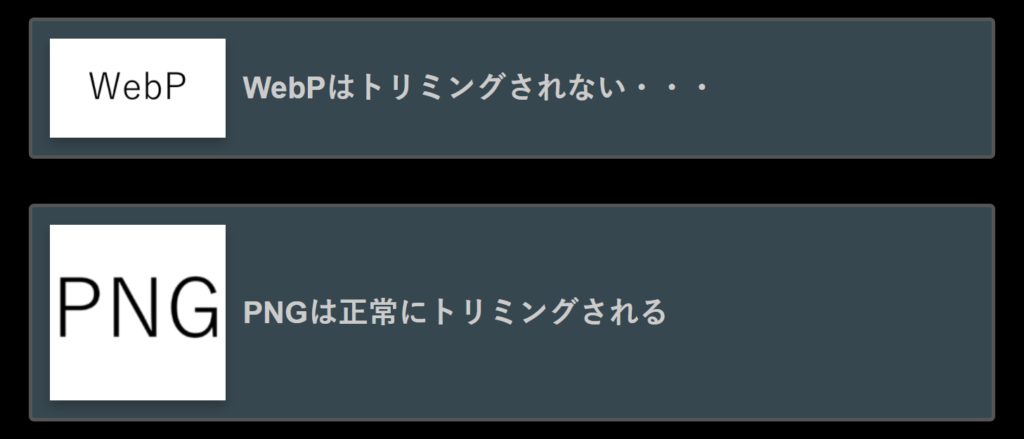
試しに、WebPとPNGをそれぞれ記事のアイキャッチ画像に設定してみると、同じアスペクト比の画像を用いているのに、PNGは正方形にトリミングされ、WebPはフルフレーム(横長)の表示になってしまっているのが分かる。

現時点(2020.10月現在)では、Wordpressのアイキャッチ画像を正常に対応させる簡単な方法は見つけられなかった。 次世代画像フォーマットとして、今後確実に普及していくであろうWebP。 WordPressには、早急に対応していただきたいものである。