注意
一部SANGOに付帯するCSSコードを利用するため、SANGOのテーマを使っている方向けの記事となることをご容赦願いたい。大人気Wordpressテーマ「SANGO」で、考え事吹き出しを使いたいと思ったことはないだろうか。
SANGO純正(Gutenberg)の吹き出しデザインに合わせた、考え事吹き出し(通称:ポワポワ吹き出し)を作ってみたので、紹介する。
コードとサンプル
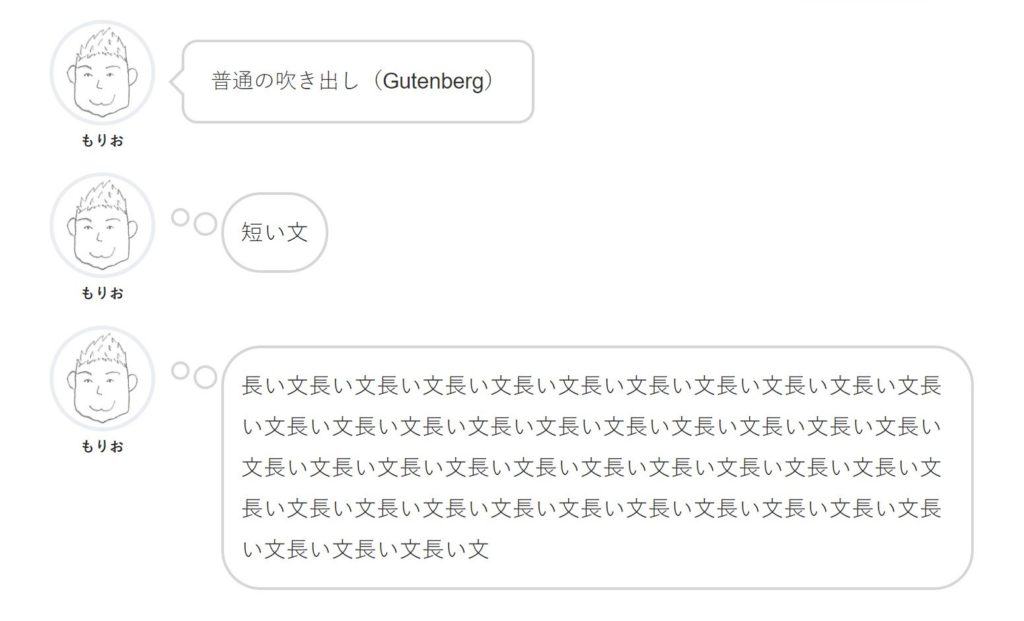
左からの考え事吹き出し

HTML
<div class="wp-block-sgb-say sgb-block-say sgb-block-say--left">
<div class="sgb-block-say-avatar">
<img src="画像のURL" style="border-color:#eaedf2">
<div class="sgb-block-say-avatar__name">名前を記載</div>
</div>
<div class="think-left">ここに文章を入力</div>
</div>CSS
/*--------------------------------------
考え事風の吹き出し(Gutenberg 左)
--------------------------------------*/
.think-left {
display: inline-block;
position: relative;
margin-left: 130px;
text-align: left;
padding: 13px;
background: #fff;
border: solid 2px #d5d5d5;
border-radius: 30px;
}
.think-left::after {
content: "";
position: absolute;
left: -23px;
width: 14px;
height: 14px;
top: 13px;
background: #fff;
border: solid 2px #d5d5d5;
border-radius: 50%;
}
.think-left::before {
content: "";
position: absolute;
left: -40px;
width: 10px;
height: 10px;
top: 10px;
background: #fff;
border: solid 2px #d5d5d5;
border-radius: 50%;
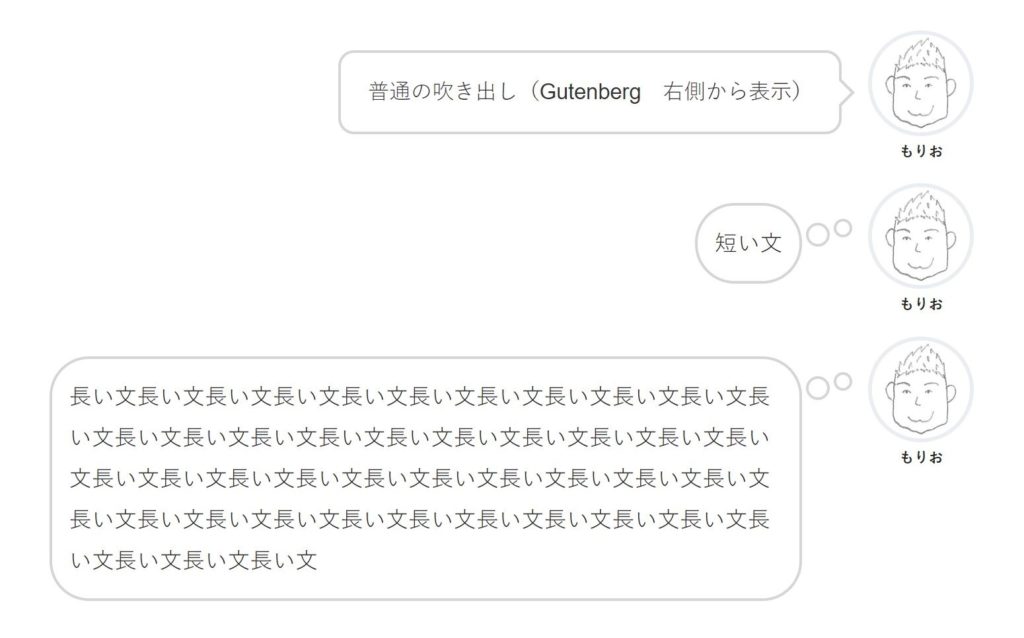
}右からの考え事吹き出し

HTML
<div class="wp-block-sgb-say sgb-block-say sgb-block-say--right">
<div class="sgb-block-say-avatar">
<img src="画像のURL" style="border-color:#eaedf2">
<div class="sgb-block-say-avatar__name">名前を記載</div>
</div>
<div class="think-right">ここに文章を入力</div>
</div>CSS
/*--------------------------------------
考え事風の吹き出し(Gutenberg 右)
--------------------------------------*/
.think-right {
float:right;
display: inline-block;
position: relative;
margin-right: 130px;
text-align: left;
padding: 13px;
background: #fff;
border: solid 2px #d5d5d5;
border-radius: 30px;
}
.think-right::after {
content: "";
position: absolute;
right: -23px;
width: 14px;
height: 14px;
top: 13px;
background: #fff;
border: solid 2px #d5d5d5;
border-radius: 50%;
}
.think-right::before {
content: "";
position: absolute;
right: -40px;
width: 10px;
height: 10px;
top: 10px;
background: #fff;
border: solid 2px #d5d5d5;
border-radius: 50%;
}


